Installing Omeka through Amazon Web Services
This set of instructions was developed, in part, during the Digital Humanities Winter Institute at the University of Maryland. Under the direction of Wayne Graham, a small group set out to install Omeka through Amazon Web Services. The directions were put together collaboratively by David Kim and Cory Duclos.
Unlike other Omeka installation guides, this one does not pretend to be “easy.” There are some technical abilities you will need, including being comfortable using a terminal. This guide was written using OS X, but if you are a Windows user, the Git Bash prompt that ships with Git should work. Ideally, you should be doing this install on your own, private computer so that you can add security permissions for future server access.
Step 1: Create an amazon web server account at aws.amazon.com. This will require entering a credit card and going through a phone verification process.
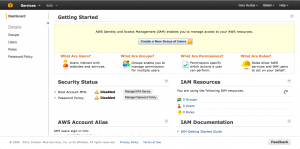
Step 2: After setup, click on “My Account”, then “AWS Management Console”, then find the link to EC2 (Virtual Serves in the Cloud) and click on it

Then click “Launch Instance”:
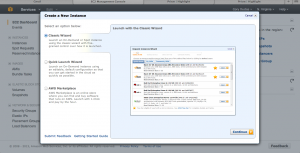
Select the “Classic Wizard” and click continue:
Step 3: In Classic Wizard: Choose an AMI, select Ubuntu, 12.04.01 LTS 64Bit:
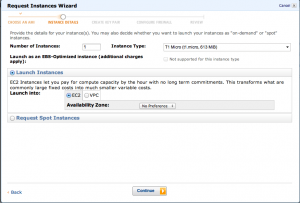
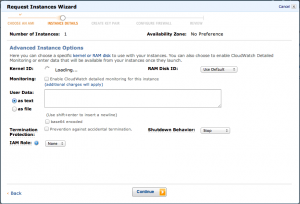
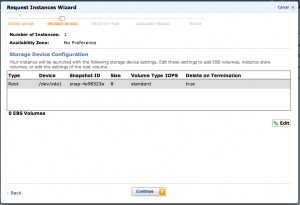
Step 4: In Classic Wizard: Instance Details, Continue with default settings through the next three settings (1 instances; T1 Micro, etc.)
Step 5: In Classic Wizard: Instance Details - Key/Value tables: Under Value add a name for your project:
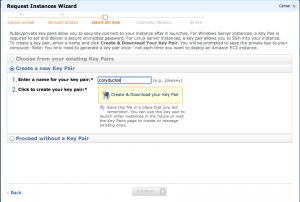
Step 6: In Classic Wizard: KeyPair
Create key pair, adding in a unique username (which will be used again in step 14).
This will cause your system to download a .pem file. Leave it where it is for now.
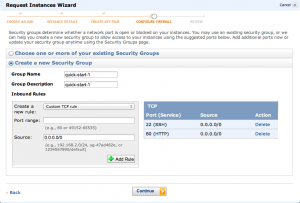
Step 7: Classic Wizard: Configure Firewall
From the drop down menu on the left, select select “HTTP” and click “add rule”. It will appear on the right.
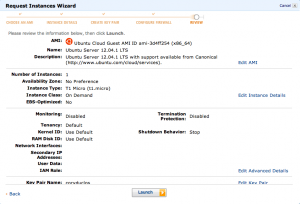
Step 8: Classic Wizard: Review
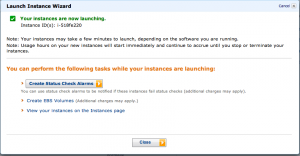
Click Launch
then Close in the next window.
Step 9: The easy part is over.
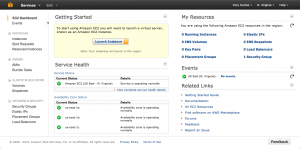
Step 10:
Back in the EC2 dashboard, click on “0 Running Instances”
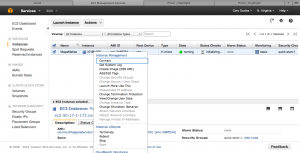
Step 11:
In the subsequent panel, RIGHT click on the code under “instance” and select ‘connect’.
Step 12:
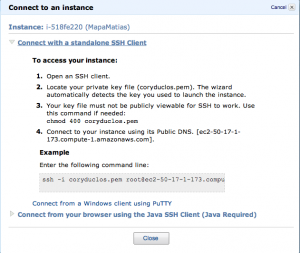
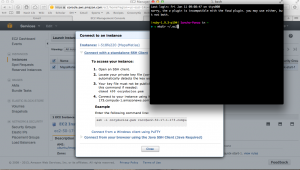
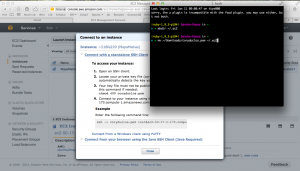
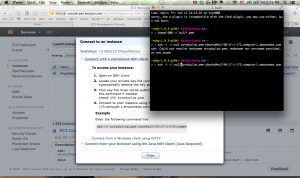
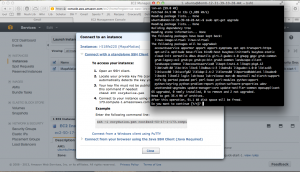
Select “Connect with standalone SSH Client” do not close window yet.
Step 13:
Open the terminal (Applications/utilities/terminal for OS X users); note that your color scheme may vary from these screenshots.
Create a new directory called ec2 by running command
mkdir -p ~/.ec2
Step 14: run
mv ~/Downloads/[username].pem ~/.ec2
The username is what you generated in Amazon EC2 in step 6.
This moves the pem file to the new directory named .ec2
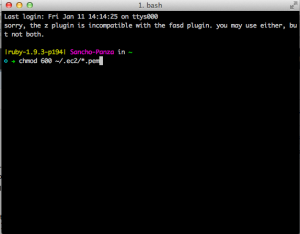
Step 15: Enter and run the command:
chmod 400 ~/.ec2/*.pem
Step 16: Back in your web browser, copy the line in the box labled “Enter the following command line:” (begins with ‘ssh’) and paste it in terminal. If it tries to run by itself, you copied the return. Hit the up arrow to call back the command so that it can be edited. You won’t run the code exactly as you copied it.
After -i add ~/.ec2/[username].pem
Change amazon to ubuntu so that it looks something like the last line here:
Step 17: run
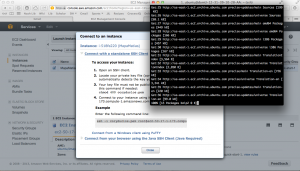
sudo apt-get update
to update the server libraries. This command will generate a wall of text.
Step 18: run
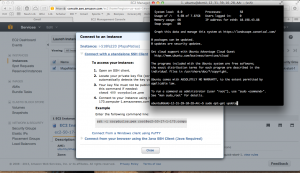
sudo apt-get upgrade
.
Type “Yes” when prompted.
Your server is up and running. Now we can shift our attention to installing all the libraries Ubuntu needs to run Omeka.
Step 19: Installing Server Packages
After the server is up and running, we need to get the components that are needed to run a web server installed. I’ll use a short-hand here to install a bunch of packages (and their dependencies). Then tell the Apache daemon to enable the mod_rewrite module that Omeka uses to make “pretty” URLs.
NOTE: When logging onto the AWS server, you may be put into the ubuntu directory. You need to get to the main directory. Change the directory and verify by listing the files in that directory.
cd /
ls
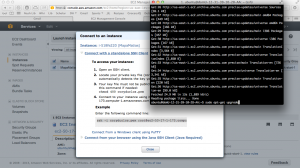
sudo apt-get -y install apache2 php5 php5-xsl php5-mysql php5-curl mysql-server zip imagemagick sendmail
sudo a2enmod rewrite
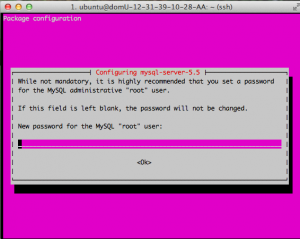
As part of the installation process, you’ll be asked to create a ‘root’ account for the MySQL server. Just remember whatever you use for this account as you’ll need it later to create the database and user for Omeka.
After the installation and configuration has finished, you can test that the web server is running by pointing your browser at the server name you have (it’ll be something like http://ec2_123.345.56.78/, whatever the server connection in the AWS panel is). If everything is correctly to this point, you should see a page in the browser that says “It Works!”
Step 20: Download Omeka
The default location for the web applications for Apache2 is /var/www/. For the purposes of this tutorial, we’ll download the Omeka application and mv the files here.
Assuming you’re still logged on to your server, you will need to issue the following commands to download Omeka:
cd /tmp
curl -O http://omeka.org/files/omeka-1.5.3.zip
unzip omeka-1.5.3
sudo mv omeka-1.5.3 /var/www/omeka
sudo chmod -R 777 /var/www/omeka/archive
Configure MySQL:
Assuming you’re still on the server you’re wanting to run Omeka on (and you’re not wanting to mess with the Amazon RDS), you will need to configure the MySQL database to create a user, a database, and allow the user to work with the database locally. You’ll be writing this password to the filesystem, so whatever password you choose, you don’t really need to remember what the password is, just where it’s at. For this reason, I recommend using a password generator (I use Strong Password Generator for these purposes). Whatever the password is, you will need to replace where I type ‘[your password]’ in the following examples (and don’t type the ‘$’or ‘mysql’; these just differentiate the difference between the terminal and mysql prompts):
$ mysql -u root -p
Enter password:
mysql> create database omeka;
Query OK, 1 row affected (0.00 sec)
mysql> grant usage on *.* to omeka_user@localhost identified by '[your password]';
Query OK, 0 rows affected (0.00 sec)
mysql> grant all privileges on omeka.* to omeka_user@localhost;
Query OK, 0 rows affected (0.00 sec)
Now that the database is set up, we need to let Omeka know where to go to connect to the database.
Step 22: Editing the Omeka db.ini file
If you went to the Omeka path on your system right now (e.g. http://yourEC2.instance/omeka), you’ll notice that there’s a big error on the page. We need to tell Omeka where to look for the database connection, and the tools for doing this can be kind of scary on the terminal.
First get into you Omeka folder and find the db.ini file
cd /var/www/omeka/
ls
Then you can get in to edit this file using the sudo vim command.
sudo vim db.ini
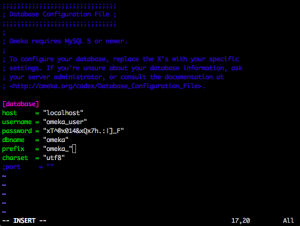
You’ll see the contents of the db.ini file, and instructions to replace the X’s with your own information. This can be done by pressing the i, which will allow you to insert your own text as follows:
host = "localhost"
username = "omeka_user"
password = "(password generated in step 20)"
dbname = "omeka"
 Leave everything else the same. Hit control + c to exit the edit mode and :wq to write and quit out of the program.
Leave everything else the same. Hit control + c to exit the edit mode and :wq to write and quit out of the program.
Now restart apache
sudo service apache2 restart
In your browser navigate to http://yourEC2.instance/omeka and you should be ready to install.
Step 23: Possible Error It may be the case that you see an error about the mod_rewrite not being activated. To fix this, do the following:
cd /etc/apache2/sites-available/
sudo vim default
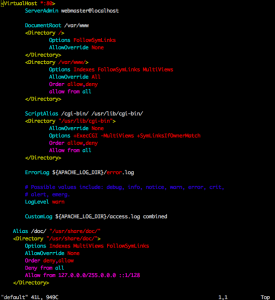
Now you’ll see the default file. You need to change the allow from to all under <Directory /var/www/> using the vim commands you used to change the db.ini file (see image)
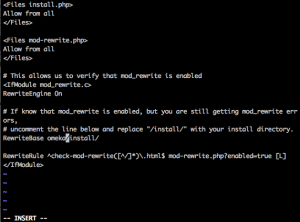
Now you need to change the .htaccess file in the Install directory
cd /var/www/omeka/install
sudo vim .htaccess
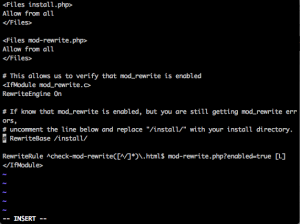
Find the instruction in this document which tells you to uncomment a line and add your own directory. Make the changes using the vim commands from above.
Then restart apache.
sudo service apache2 restart
Then navigate in your browser back to your site and you should be able to run the install.
Step 22: Adding Plugins
To add a plugin, navigate to the plugins folder in terminal, copy the link for the plugin download, and run the following commands. This will download a .zip file, unzip the file, and delete the original .zip file. The plugin should then be available in your omeka. The code below shows how to install the Neatline plugin, but this could work for any other plugin.
cd /var/www/omeka/plugins
sudo curl -O http://omeka.org/wordpress/wp-content/uploads/Neatline-1.1.2.zip
sudo unzip Neatline-1.1.2.zip
sudo rm Neatline-1.1.2.zip