The R&D; team here at the lab has been quiet over the course of the last couple weeks, but there’s been a flurry of activity under the surface - we’ve been hard at work putting the finishing touches on Neatline, a geotemporal exhibit-building framework that makes it possible to plot archival collections, narratives, texts, and concepts on interactive maps and timelines.
Neatline is built as a collection of plugins for Omeka, a digital archive-building framework developed by our partners at the Roy Rosenzweig Center for History and New Media at George Mason University. If you already have an Omeka collection, Neatline provides a deeply integrated, plug-and-play mapping solution that lets you create interpretive views on your archive. If you don’t have an Omeka collection, though (or if it doesn’t make sense represent your material as a collection of archival objects), Neatline can also be used as an effectively standalone application from within the Omeka administrative interface.
If you haven’t been following the project, check out the podcast of the workshop that Eric Rochester and I gave at THATCamp Virginia 2012 and read the announcement about our partnership with RRCHNM.
So, what kinds of things can you do with Neatline? Here are a few:
-
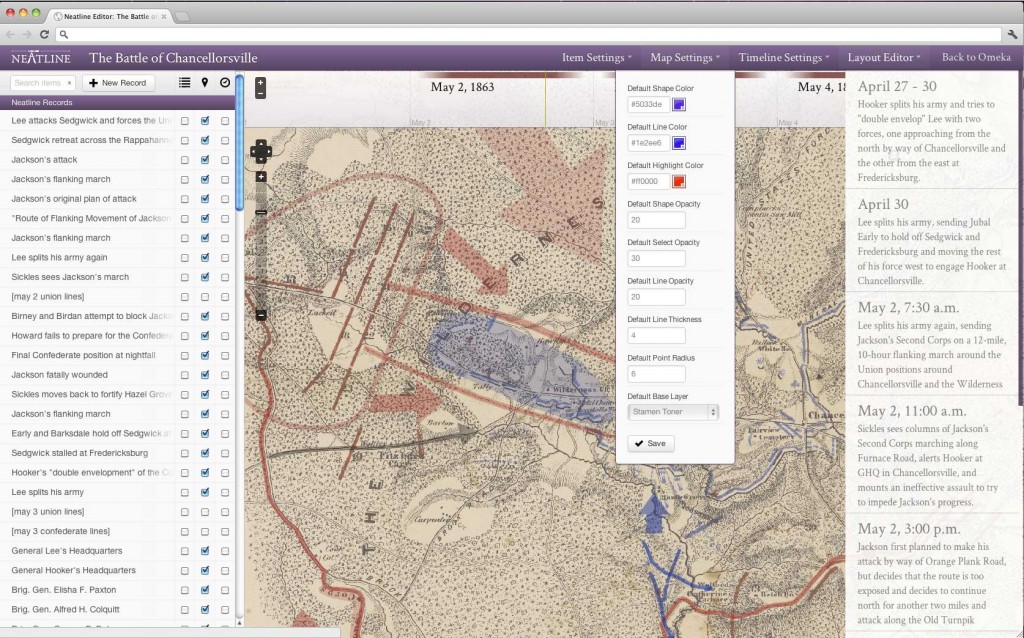
Create records and plot them on interlinked maps and timelines with complex vector drawings, points, and spans. Set colors, opacities, line thicknesses, point radii, and gradients.
-
Add popup bubbles and define interactions among the map, timeline, and a record-browser viewport, which can display everything from short snippets and captions to long-format interpretive prose.
-
Connect your exhibits with web map services delivered by Geoserver, which makes it possible to create rich displays of historical maps.
-
Drag the viewports around to create custom layouts.
-
Set visibility intervals on a per-item basis, making it possible to create complex time-series animations.
-
Create hierarchical relationships among items, making it possible to curate “batches” of elements in an exhibit that can be manipulated as a group.
-
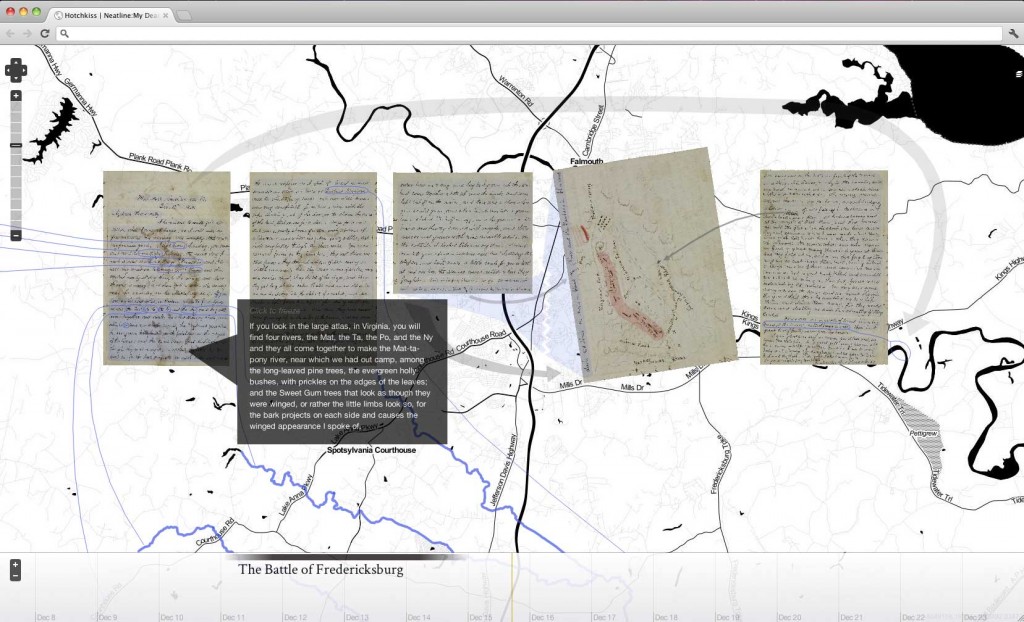
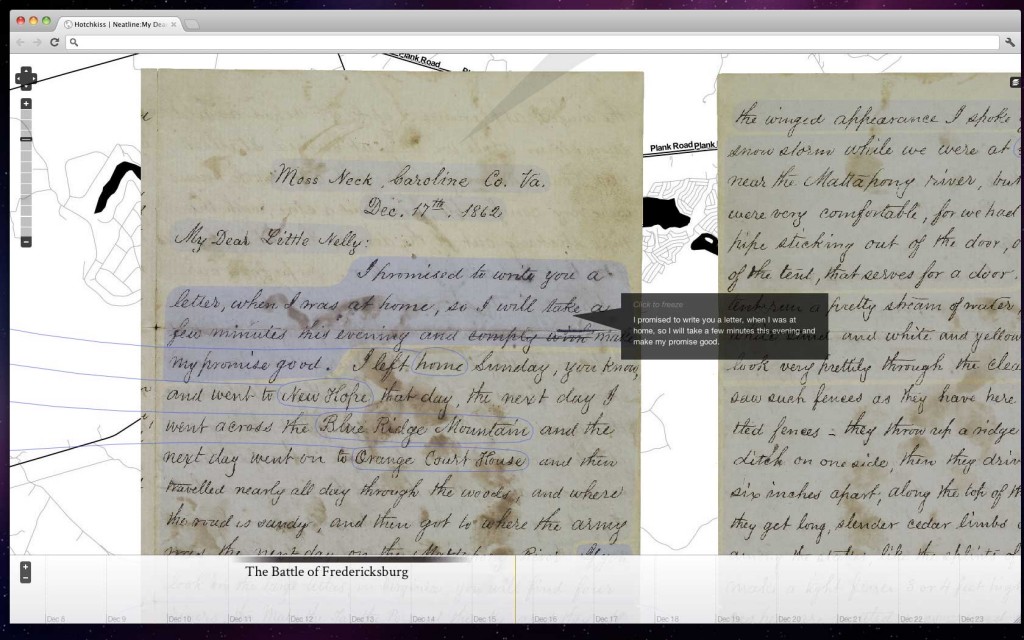
(Using the Neatline Editions plugin, which is still in alpha and won’t be ready until later in the summer) Create interactive editions of texts by connecting individual paragraphs, sentences, or words with locations on maps and timelines.
Watch this space in the first week of July for the full public release with the dedicated website, code, documentation, and a hosted “sandbox” version of the application that will let you register and experiment with creating exhibits before downloading the software.
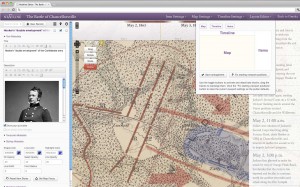
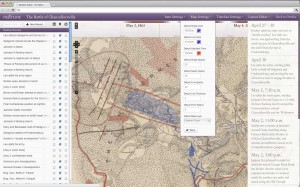
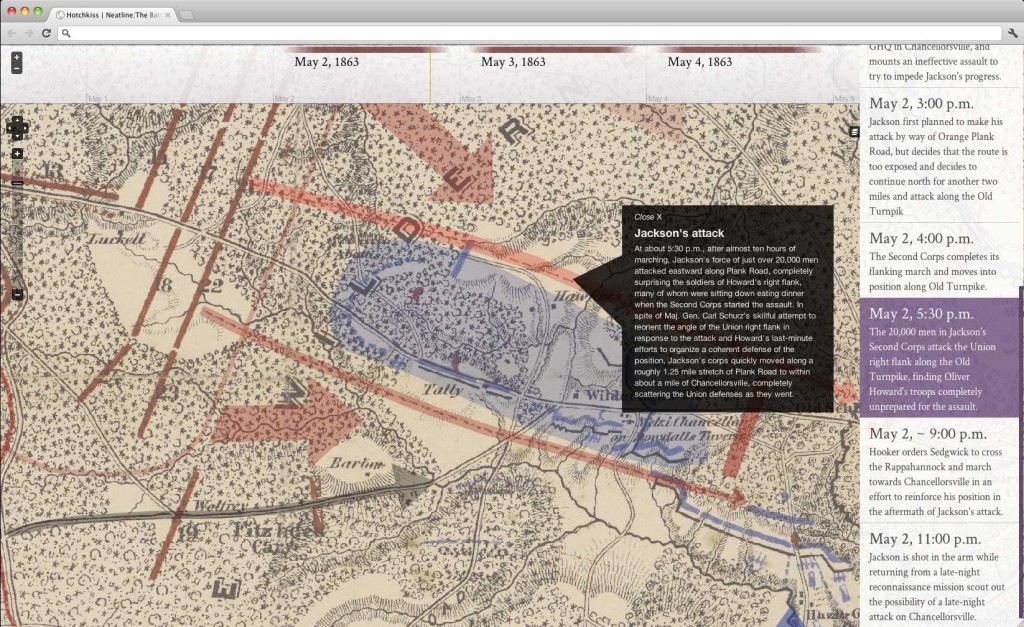
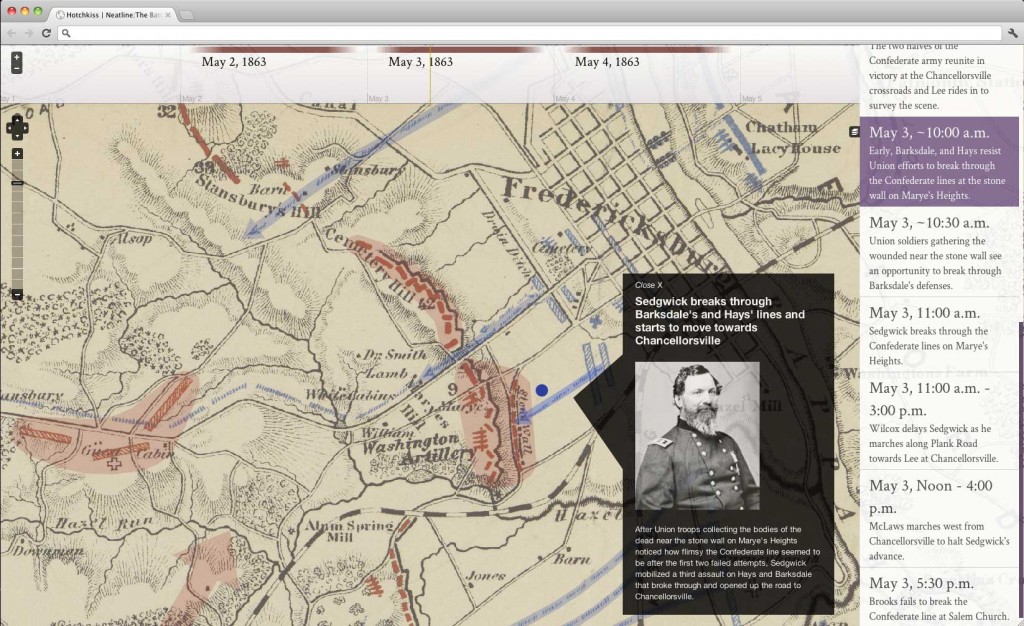
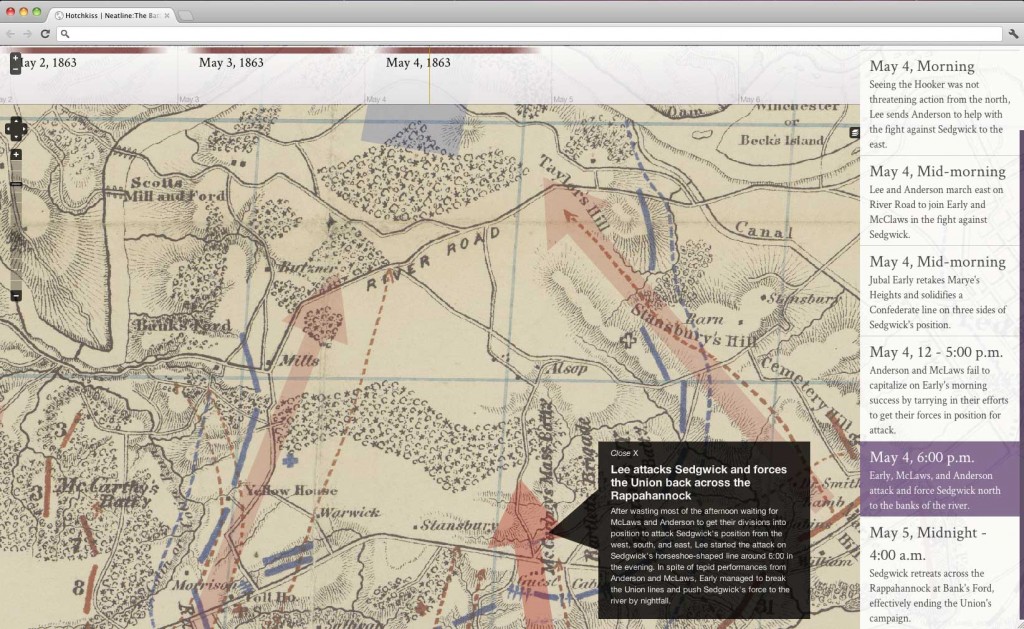
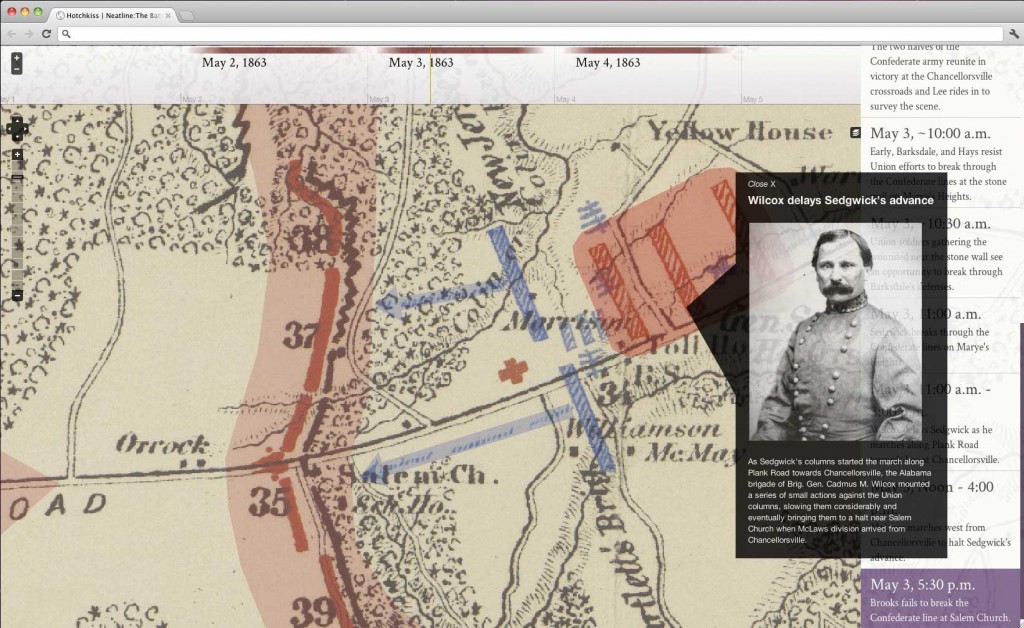
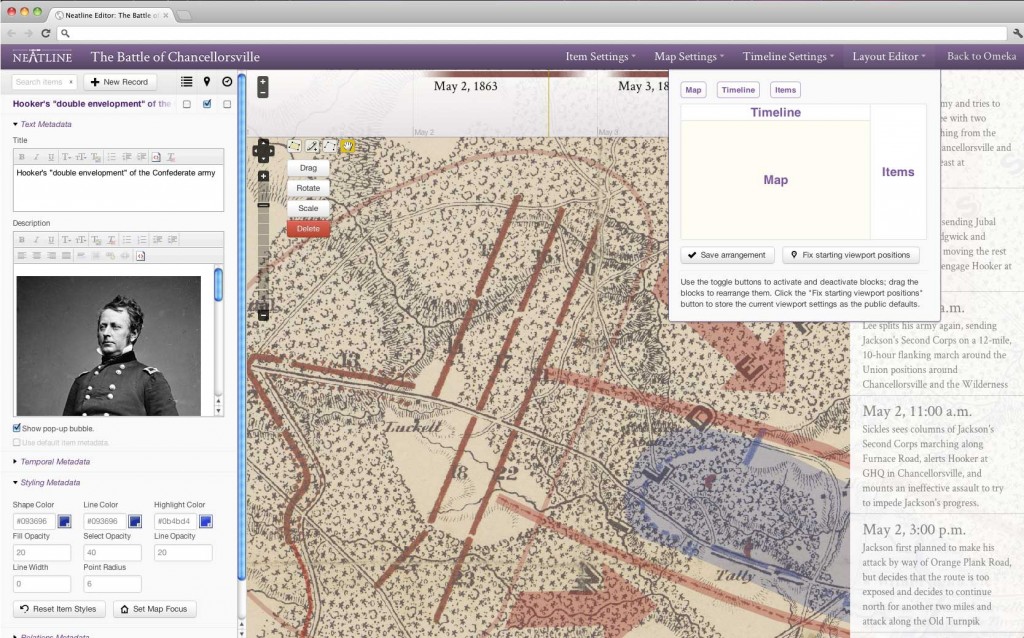
Until then, here are a handful of screenshots from some of the demo exhibits we’re working on: